控件 Widget #
Fyne 工具包中的控件旨在提供干净愉快的用户交互体验,遵循标准主题,并支持快速应用开发、稳定测试和易于维护。这里有一些促进这一目标的设计考虑,我们将在本页探讨它们。
行为 API #
你会注意到标准控件的 API 全部关于行为和状态——但实际上很少控制元素的外观。这是有意为之的。它使我们的代码,以及应用开发者的代码,能够专注于控件的行为,以便将其渲染过程留给其他代码处理。这使得测试变得更加容易,实际上完整的应用可以在内存中通过单元测试运行,而无需渲染应用。
你可以
扩展现有控件来添加新的行为,而无需担心其渲染方式。也可以
编写自己的组件,应用不限于使用提供的控件集。构建自己的控件时,你会注意到渲染细节与状态完全分离——这是上述设计的一部分。WidgetRenderer(渲染Widget的代码)通常持有对它将要渲染的控件的引用,以访问状态或其他信息。当控件状态改变时,将调用 Refresh()——然后会要求渲染器刷新,并且它应该更新显示以反映新状态。建议自定义控件使用当前的Theme,但在看似合适的情况下可以选择指定自己的尺寸、颜色和图标。
内容填充 #
标准控件使用主题指定的填充来在其图形组件周围创建适当的空间。widget 包使用标准高度和基线来确保提供的布局默认情况下能够很好地对齐。如果你正在构建自定义控件,建议遵循这些指南。
theme.Padding() 的值用于布局中以分隔容器的元素,它在应用的各个部分周围创建一致的空间。然而,有些控件的内容应该从范围的边缘内缩。考虑Entry,它有一个背景和边框延伸到边缘,但其内容应该内缩。因此,我们标准化了用于内缩的空间量,以便对齐匹配。
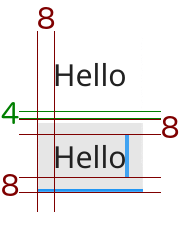
控件的标准内缩或内容填充被定义为theme.InnerPadding()。标准的填充值是4,内部填充是8。你可以在Label和Entry中看到(文本)内容被这么多内缩,以便它们在并排放置时能够水平和垂直对齐。
建议自定义控件包含类似的尺寸,以便它们能够与标准控件很好地配合。